Endre skriftstørrelsen på websider i Safari for iOS med bokmerker

Alle har gått inn i en nettside der skrifttypestørrelsen er uutholdelig liten på en iOS-enhet, typisk vil en omvendt knipningsbevegelse gjøre teksten leselig, men på enkelte sider som har en fast bredde må du deretter bla sideveis i tillegg til opp og ned. Du kan sortere rundt den begrensede skriftstørrelsen ved å bruke Reader-funksjonen på en iPhone eller iPad, men det er heller ikke ideelt for alle nettsteder. Dette er nettopp de to nyttige bokmerkene tar sikte på å løse, ved å skape to fontsize øke og redusere knapper som kan nås direkte i Safari.
Dette tillegget er så nyttig at konseptet sannsynligvis skal inkluderes i fremtidige versjoner av Safari for iOS, men bare tid vil fortelle om det skjer. I mellomtiden er det det du trenger å gjøre for å få dette til å fungere.
Gjenta denne prosessen separat for både øknings- og reduksjonsfunksjonene:
- Åpne Safari på iPad eller iPhone og opprett et bokmerke for en hvilken som helst side
- Trykk på Bokmerk-knappen øverst på skjermen og velg "Rediger"
- Rediger det nyopprettede bokmerket, og navngi det enten et minus (-) eller pluss (+) -symbol og erstatt nettadressen ved å lime inn den aktuelle javascriptkoden som vises nedenfor, avhengig av ønsket funksjon
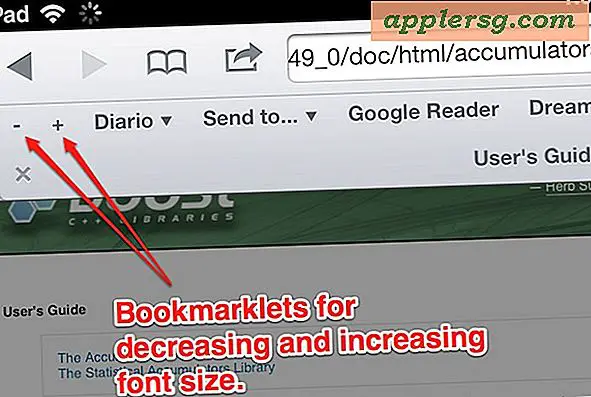
- Lagre bokmerkeendringen og last inn en ny nettside, trykk på + eller - knappene for å teste skriftstørrelsen endres live. Forfriskning av siden gjenoppretter skriftstørrelsen til standardinnstillingen.
Reduser skriftstørrelse (-)
1 | javascript: var p = document.getElementsByTagName ('*'); for (i = 0; i |
javascript: var p = document.getElementsByTagName ('*'); for (i = 0; i
Øk skriftstørrelse (+)
1 | javascript: var p = document.getElementsByTagName ('*'); for (i = 0; i |
javascript: var p = document.getElementsByTagName ('*'); for (i = 0; i
Disse bookmarkletene justerer arbeidet ved å redigere en bokmerke URL og erstatte den med et javascript som endres på sideoppførsel, lignende egendefinerte bokmerkere har tillatt oss å vise siden kilde i iOS Safari og til og med bruke Firebug på iOS.
Denne veldig praktiske løsningen kommer fra Marcos.Kirsch.com.mx, som anbefaler å plassere dem i Safari-bokmerkelinjen for enkel tilgang.