Slik "Vis kilde" fra Safari på en iPad eller iPhone

Har du noen gang ønsket å se kilden til en nettside fra en iPad eller iPhone? Dessverre inkluderer mobil Safari ikke funksjonen på egen hånd, men ved hjelp av en egendefinert bokmerke kan du se kilden til hvilken som helst nettside rett i iOS.
Slik kan du sette opp dette slik at du kan vise kilden i Safari for iOS ved hjelp av et bookmarklet og javascript-trick:
- Bokmerk denne siden (eller noen andre) med Safari på en iPad, iPhone eller iPod touch, og nevn den "Vis kilde"
- Klikk her for å se bokmerket javascript og velg alt -> Kopier
- Trykk på bokmerkeikonet på Safari-nettleserskjermbildet, og trykk på "Rediger", og klikk deretter på bokmerket du lagret i trinn 1
- Lim inn javascript-koden du kopierte i trinn 2, inn i nettadresselinjen og lagre endringene ved å trykke på "Ferdig"
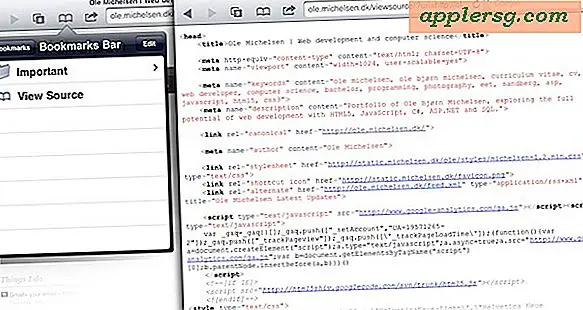
Nå når du vil vise en nettsidekilde, åpner du bokmerkingsmenyen og velger "Vis kilde", kildekoden vil vises i uthevet syntaks med klikkbare kildeadresser.
En ting å merke seg er at javascript som brukes her, sender siden til michelsen.dk-serveren for behandling. Hvis du ikke er komfortabel med det, finnes det andre løsninger der ute, men de vil ikke markere syntaxen og er ikke nesten så elegant samlet.
Et lignende tips bruker et redigert bokmerke for å la deg kjøre Firebug med Mobile Safari på en iPhone eller iPad, noe som kan være litt mer nyttig for utviklere.
Dette fantastiske tipset kommer fra Michelsen.dk. Funnet via Twitter, du kan følge oss der også
Hvem vet, kanskje en dag Safari i iOS vil få en innfødt evne til å se kilden? Inntil da må du stole på denne festapplikasjonen eller verktøyene som dette.
Dette fungerte fint i testing, men noen brukere rapporterer forskjellige resultater på ulike senere versjoner av Safari og iOS. Gi oss beskjed i kommentarene nedenfor, hva som fungerer for deg og hvilken iOS-versjon du bruker.